Louis, I think this is the beginning of a beautiful friendship. 「 Casablanca 」1942
Base 重设¶
base.css 是 Alice 的浏览器重设样式。
它扫除了浏览器默认样式的基本兼容性问题,像建筑的地基一样,让开发者在平地上放心的建造大楼。 Alice 的 base.css 是结合支付宝开发经验,借鉴 normalize.css 等业界优秀模块,并加上一些常用 className 而产出的一套重设样式。
实际上,Alice 也是 No CSS Reset 的拥趸,所有的通用模块都不依赖于 base.css 进行开发,它们会有自己的 reset 代码,这样它们在任何页面的表现都会 OK。 在 Alice 中,base.css 的更大作用是让第一线的页面开发者轻松些。
字体¶
alice/base 采用了 12 像素,1.5 的行高,并且兼容 Mac 和 Window 的字体配置,非常适合国内的网站样式。
body,button,input,select,textarea {
font:12px/1.5 tahoma,arial,"Hiragino Sans GB",\5b8b\4f53;
}常用功能类¶
fn-clear清除浮动fn-hide隐藏元素fn-leftfn-right左右浮动fn-text-overflow文字单行溢出省略号文字很长很长很长fn-linear简单渐变fn-linear-light浅色的简单渐变fn-rmb金额样式 ¥23.67fn-webkit-adjust用于修复 webkit 下小于 10px 的中文字体应该已失效
我们使用 fn- 前缀表示一些常用的工具类名,灵活使用这些类会大大提高样式开发效率,请点击 演示页面 和 代码 查看详情。
Rei - iconfont¶
Rei(读音为“丽”)是支付宝的 iconfont 集,是一种把图标放入自定义字体中,然后使用字体图标来替代普通图标的技术。同时,Rei 也是动漫女神。

字体图标具有良好的兼容性,矢量,规范,减少图片请求,适应性强等特点,大量先进的网站(包括 github 等)正在使用这种技术。 Alice 全面使用了 iconfont 技术,使得所有的通用样式模块都不会产生图片请求,并且也获得了良好的兼容性和通用性。
<i class="iconfont" title="灯泡">ã</i>Rei 目前涵盖了网站常用各类图标约 70 多个,兼容包括 ie6/7/8 在内的各主流浏览器,你可以自由的在页面中使用它。
支付宝员工请直接访问 site.alipay.im/rei/ 来获取字体代码。
外网用户强烈推荐访问 阿里巴巴矢量图标库 的公共服务来定制需要的字体图标。
Grid 栅格¶
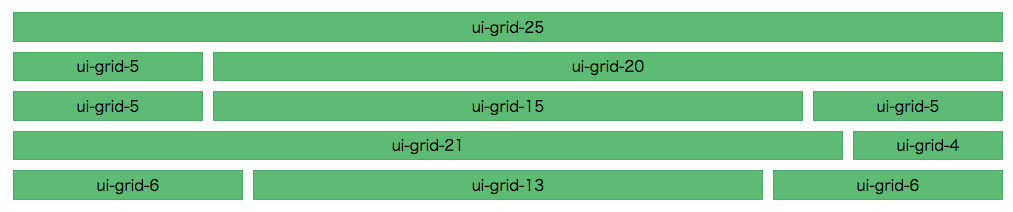
Alice 的布局是 990px 定宽 25 栅格,这是依托于支付宝实际需求的栅格系统, 在 我的支付宝 有应用。具体使用方式请见文档:aliceui.org/grid 。

CSS3 Animate¶
Alice 引入了一个优秀的 CSS3 动画库 。
你可以通过简单的增减类名的方式在你的项目中实现数十种动画效果。比如:
以下动画效果在支持css3 animate的高级浏览器中有效。
<div id="test1" class="animate-demo">点击我</div>
<div id="test2" class="animate-demo">点击我</div>var $ = require('jquery');
$('#test1').click(function() {
$(this).addClass('animated bounceOutLeft');
});
$('#test2').click(function() {
$(this).addClass('animated rotateInUpRight');
});所有的动画效果请点击 daneden.me/animate 查看。
